在当今数字时代,网站速度是一个网站体验最为重要的方面之一。若您的网站加载速度缓慢,将会给访客留下不佳的体验,并可能影响您的网站排名和业务成果。其中,CSS文件是一个影响网站速度的重要因素,但如果正确使用CDN,您可以很容易地加快CSS文件的加载速度。
CDN全称内容分布式网络,它主要解决的问题是用户访问时与源站点距离过远、带宽瓶颈,访问相应缓慢的问题。因此,CDN可以将您网站中的静态资源,如CSS文件、脚本、图片等缓存到其网络服务器上,以便每个用户可以从最接近他们的网络服务器上快速加载这些静态资源。以下是您可以采取的步骤,使用CDN加载CSS文件来提高您的网站速度。
1. 选择一个CDN服务提供商
一些流行的CDN服务提供商包括Cloudflare、AWS Cloudfront和MaxCDN。您可以选择一家提供您特定需求的服务提供商,例如CDN服务的定价、全球机房覆盖范围、集成API等。
2. 注册并配置CDN
注册CDN服务并配置CDN,以确保您的静态资源缓存在CDN上。 CDNS的使用方式因供应商而异,但通常涉及在CDN服务提供商的平台上添加您的站点并将站点中的静态资源上传到CDN服务提供商那里。

3. 在网站上添加CDN链接
一旦您的站点已经配置,您可以将CDN链接添加到网站中的CSS文件中。在HTML代码中使用CDN链接,取代本地存储的CSS文件。例如,将来自CDN服务商的CSS链接插入到HTML文件的头部,这会使CDN的静态资源直接呈现在用户的浏览器中。
4. 监控CDN性能
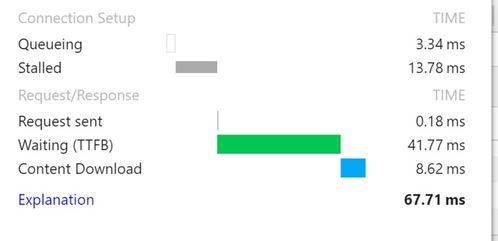
在您将CDN链接添加到网站中后,您应该监控网站的性能,以确保每个静态资源从最接近用户的CDN服务器中加载。CDN服务提供商可能会提供有关您站点的基本度量,如访问页面数、带宽、域名访问等,您可以预测在具体时间内是否有用户会集中访问。
综上所述,通过正确使用CDN来加快CSS文件的加载速度可以有效提高您的网站速度,为用户提供更好的体验。仅需要根据上述步骤选用适合您的CDN服务提供商,然后将CDN链接引入您的网站即可。 这不仅可以更快地加载CSS文件,而且还可以为您的网站增强SEO效果,让您的业务更具竞争力。




评论前必须登录!
注册