在小程序的开发中,设置页面标题是非常重要的一项任务。页面标题不仅仅是展示当前页面名称的地方,同时也是搜索引擎优化中的重要元素之一。本文将向您介绍轻松学会小程序页面标题设置方法的相关知识。
为保证小程序页面标题在不同设备及不同平台上的展示效果,我们需要对标题的设置方式有所了解。以下是您需要了解的几种方法。
一、使用Page原型中的title属性
在小程序Page的原型中,我们可以对页面的title属性进行设置,代码如下:
```
Page({
data: {
title: '这是一个页面标题'
}
})
```
通过设置title属性,我们能够轻松地实现小程序页面标题的自定义。
二、使用小程序API中的setNavigationBarTitle方法
若我们需要在页面运行期间动态修改页面标题,可以通过小程序API中的setNavigationBarTitle方法进行设置,代码如下:

```
wx.setNavigationBarTitle({
title: '这是一个新的页面标题'
})
```
需要注意的是,该方法仅对当前页面生效。如需全局修改小程序标题,可以在app.json中进行设置。
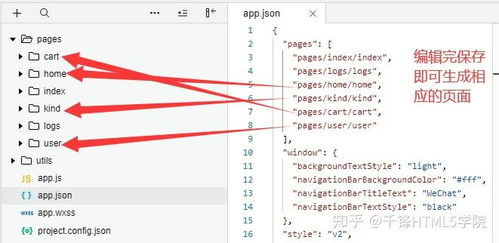
三、在app.json中全局设置小程序标题
我们可以在小程序的app.json中进行全局设置,代码如下:
```
{
"pages": [
"pages/index/index",
"pages/logs/logs"
],
"window": {
"navigationBarTitleText": "这是全局的标题"
}
}
```
以上代码中,我们在app.json的window属性中设置navigationBarTitleText属性,所有页面的标题都将跟随该标题进行显示。
在本文中,我们为您介绍了小程序页面标题设置方法的三种方式,需要根据具体情况进行选用。页面标题不仅仅是显示页面名称的地方,同时也是搜索引擎优化的重要元素之一,需要我们合理设置,以确保小程序的效果和用户体验。




评论前必须登录!
注册