
Vue项目中如何引入Koa实现后端接口
Vue项目中如何引入Koa实现后端接口 在现代Web开发中,前后端分离变得越来越流行。而对于前端开发者来说,在实际项目中需要与后端开发者合作完成整个项目的构建。其中,后端接口是前端项目必不可少的组成部分,而Koa是一种流行的Node.js框...

Vue项目中如何引入Koa实现后端接口 在现代Web开发中,前后端分离变得越来越流行。而对于前端开发者来说,在实际项目中需要与后端开发者合作完成整个项目的构建。其中,后端接口是前端项目必不可少的组成部分,而Koa是一种流行的Node.js框...

Vue 是一种流行的 JavaScript 前端框架,它使用了许多独特的概念和语法糖,其中一个是 data 选项必须是一个函数而不是对象。在本文中,我们将探讨这个问题并解释为什么 Vue 中的 data 必须是函数。 首先,让我们看一下在 ...

在Vue开发中,我们经常需要引入CSS文件来美化网页样式。那么如何在Vue中引用CSS文件呢?下面我们来详细了解一下。 首先,在Vue中引入CSS文件有两种方式,一种是全局引入,一种是局部引入。全局引入指的是该CSS文件会对所有组件生效,而...

Vue 和小程序:独立开发的异同 Vue 和小程序是两种非常常见的前端开发技术,它们都有各自的特点和用途。在这篇文章中,我们将探讨Vue和小程序之间的异同点以及如何在独立开发中使用它们。 Vue是一个用于构建交互式的Web界面的渐进式框架,...

Vue 中 Ajax 已被淘汰:为什么你应该使用 Axios 如果你是一个使用 Vue.js 的前端开发者,你可能知道了 Vue 本身原生就支持 Ajax,即 XMLHttpRequest 对象的封装。但是,现在越来越多的人开始使用 Axi...

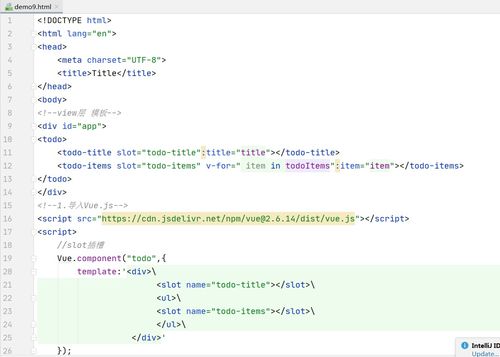
Vue实战:父组件向子组件传值的四种方法 在Vue组件化开发的过程中,常常需要在父组件和子组件之间传递数据。父组件可以向子组件传递数据,而子组件也可以向父组件传递数据。本文将介绍四种父组件向子组件传递数据的方法,帮助你更好的理解和掌握Vue...

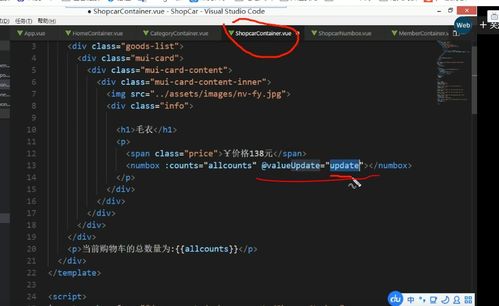
在Vue中,自动触发事件是常见的需求,比如说在某一个条件成立时自动触发一个事件以更新数据,或是在用户界面交互的时候自动触发事件以响应用户操作。本文将向您介绍如何实现Vue自动触发事件的方法,并探讨如何实现与多种事件类型相关的不同效果。 一、...

Vue页面跳转:使用router-link标签更方便 在Vue应用程序中,页面之间的跳转非常重要。如果您使用过Vue.js,您可能知道可以使用Vue Router库来管理应用程序中的页面路由。但是,如何在Vue应用程序中创建链接并实现页面之...

Vue如何对路由进行拦截 在Vue开发中,路由是一个不可或缺的部分。通过路由,我们可以实现页面之间的跳转和导航。但是,在某些场景下,我们可能需要对路由进行拦截,比如验证用户是否登录或者权限验证等。在本文中,我将介绍Vue如何对路由进行拦截,...

摘要:本文将详细介绍Vue如何触发事件,并提供背景信息以吸引读者的兴趣。Vue是一个用于构建用户界面的渐进式JavaScript框架,它利用响应式数据绑定和组件化的开发方式,简化了前端开发的复杂性。事件触发是Vue中的一个重要概念,它使得我...

摘要:本文将介绍Vue小程序框架一览,为读者提供相关背景信息,引起读者的兴趣。 图片 一、框架优势 Vue小程序框架是一种高效、灵活的框架,具有以下优势。 首先,在开发方面,Vue小程序框架具备中等复杂度的开发能力,开发人员可以在独立小程序...

摘要:随着前端技术的快速发展,越来越多的开发者选择Vue框架。本文将介绍Vue路由实例创建的详细教程,帮助读者深入了解Vue路由的使用方法。 图片: 一、Vue路由实例创建 Vue路由为前端开发带来了更好的开发体验,可以使用户在单页面应用中...